Creating an app that is designed to solve the problem that many elderly people who have difficulties in cooking for themselves and going for buy grocery due to physical illness and disability, by offering them a healthy food solution and convenient grocery delivery service.
we first conducted comprehensive user research to understand the challenges and needs of elderly with difficulties in cooking and grocery shopping due to physical illnesses. After that, we developed detailed user personas and empathy maps to empathize with their specific situations and tailor the app to meet their requirements
based on the target audience, we createdstyle guide that reflects the app's identity, balancing visual appeal with user-friendly elements
After that, we further established a unique UI style guide that integrates the chosen colors, typography, and UI elements, ensuring a consistent and visually appealing look throughout the website
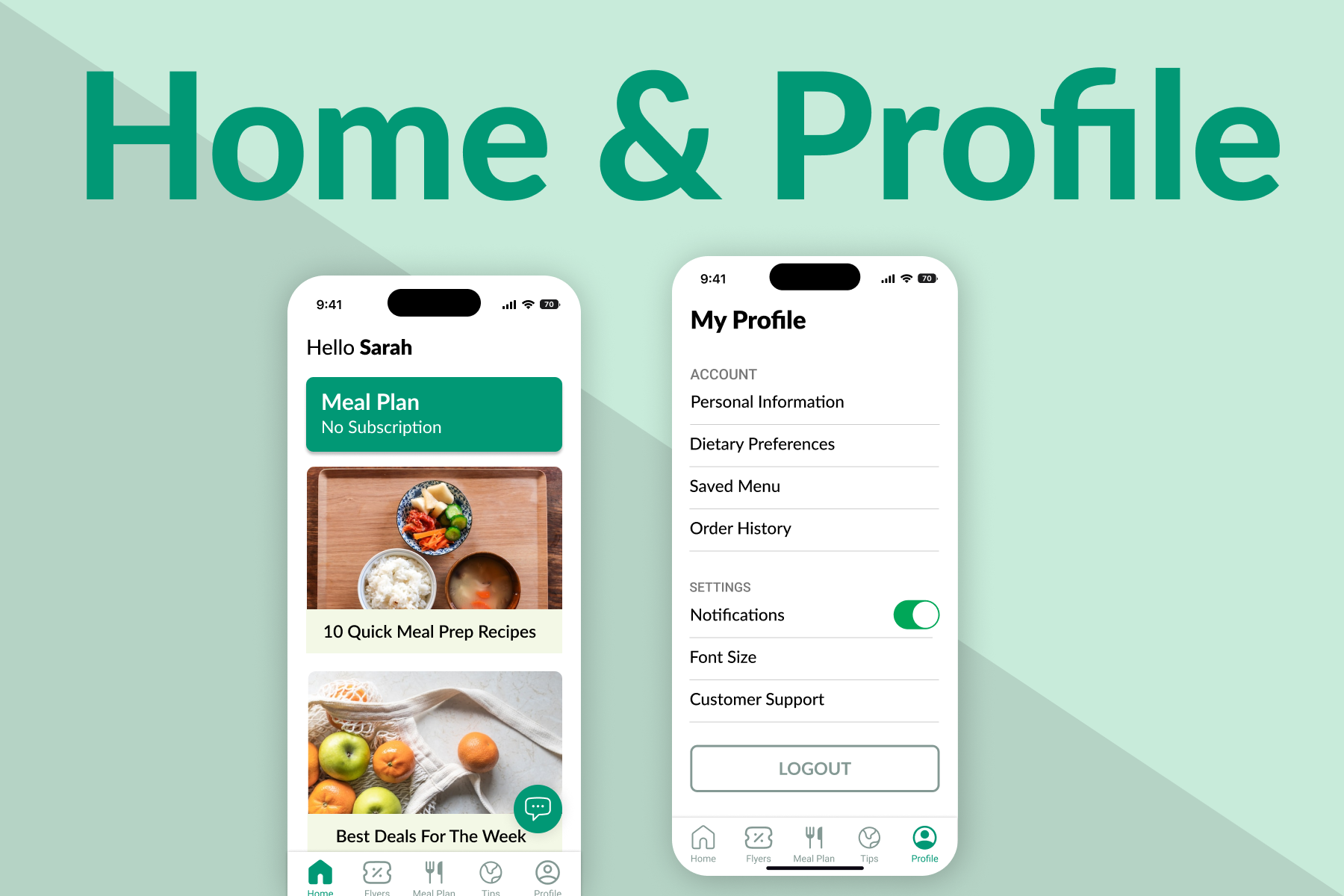
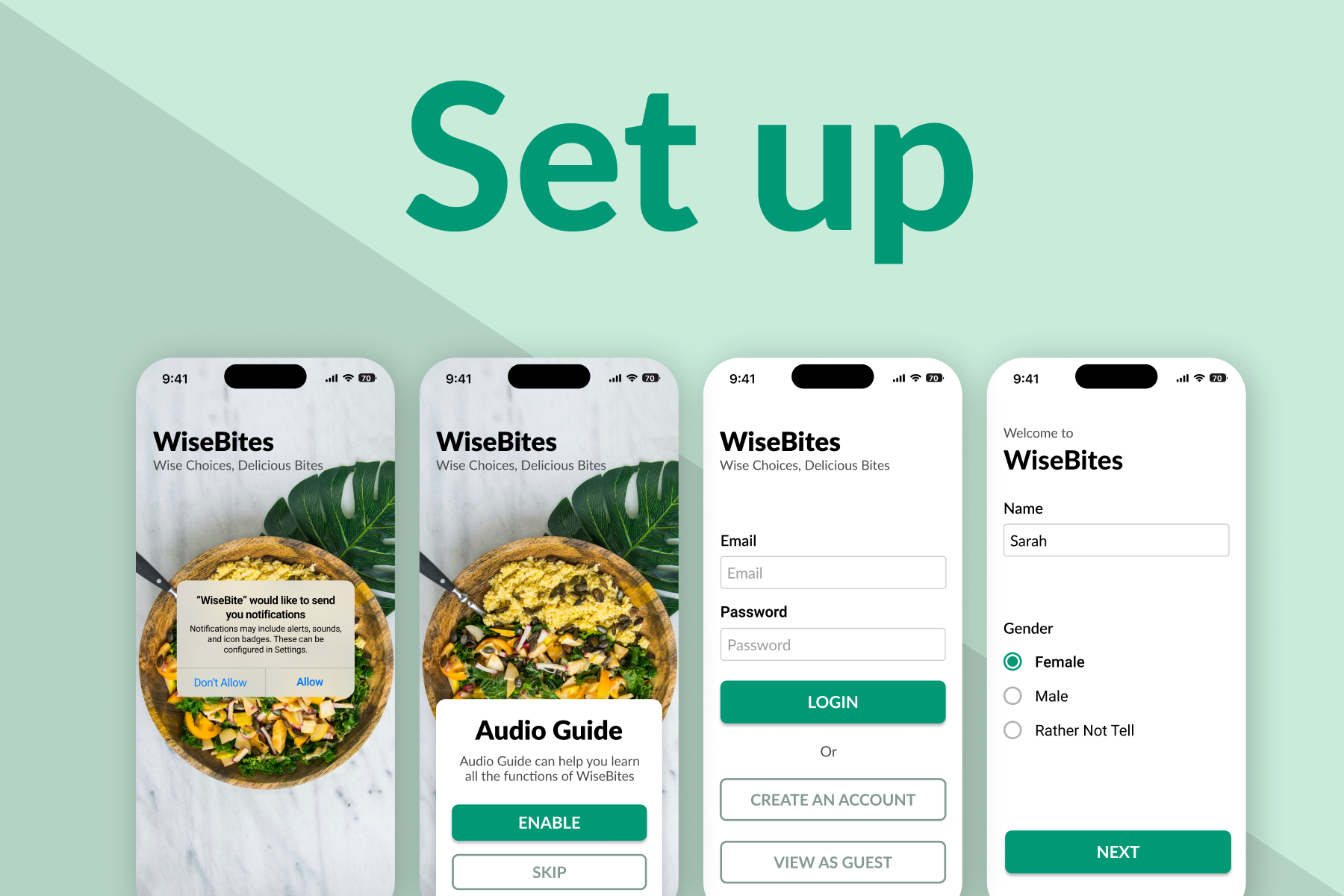
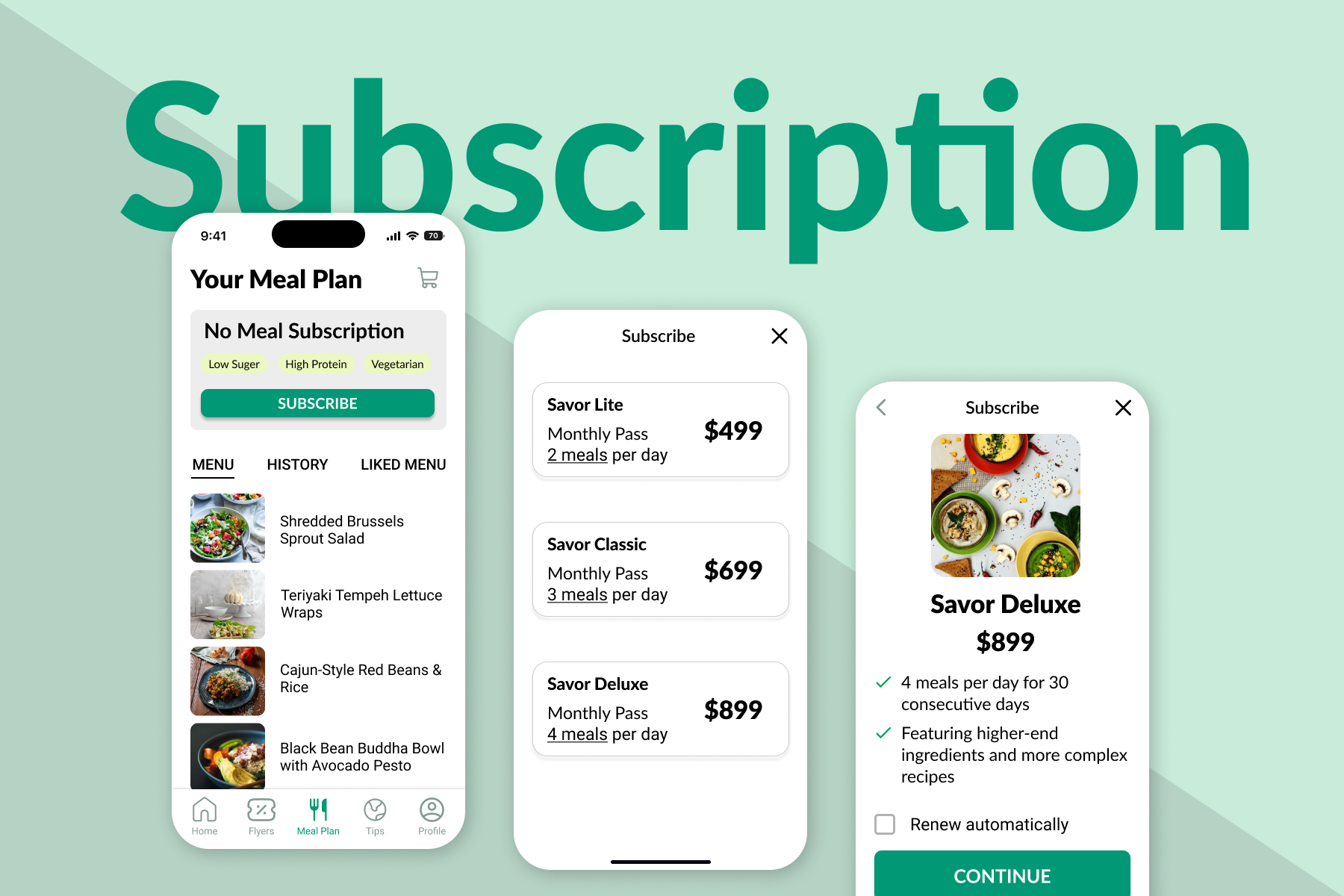
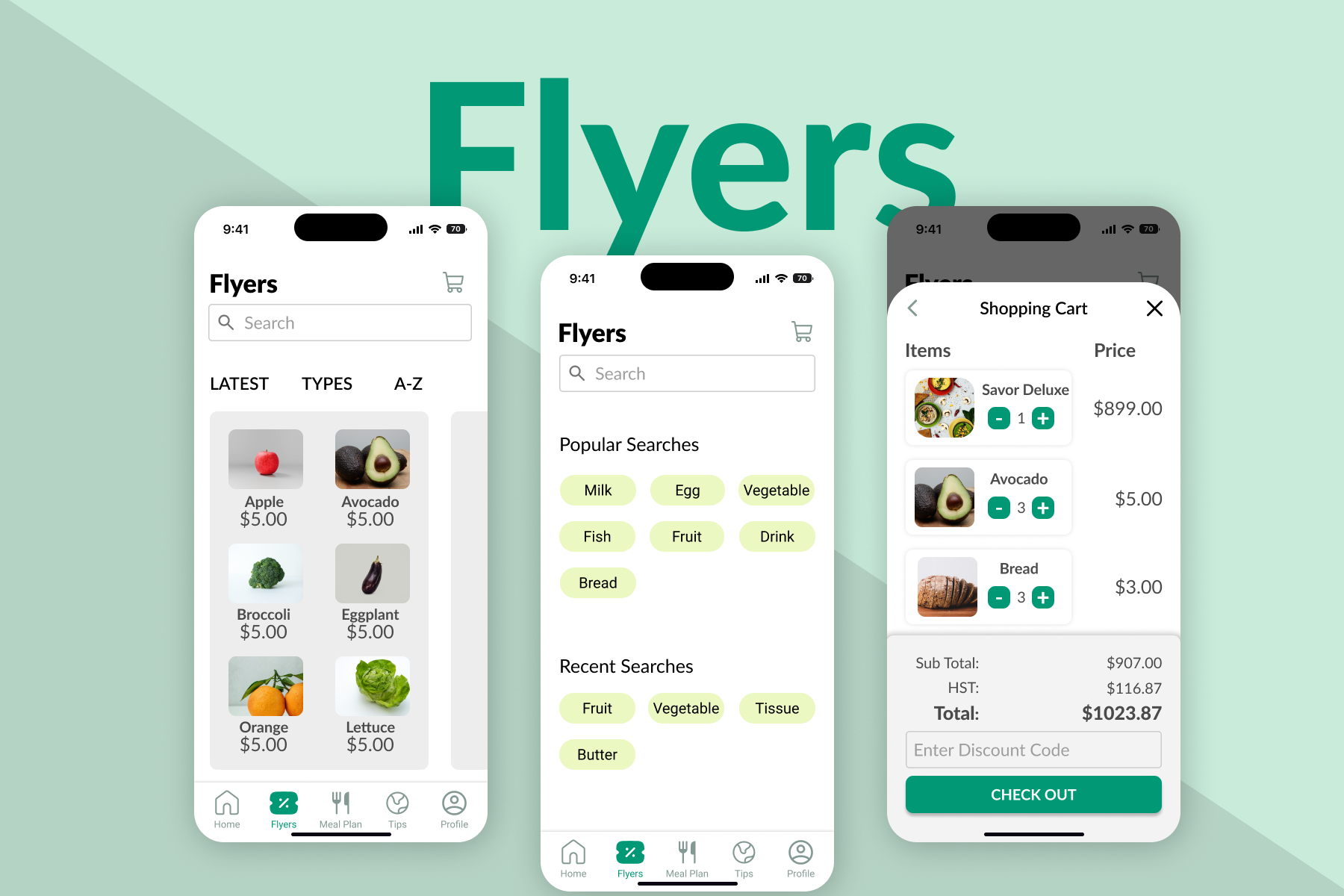
3 - User Flow (Set-up, Home, Flyer, Meal Plan and Delivery, Discovery, Profile) we mapped out the user journey through key app features, including account set-up, the home screen, meal plan customization, delivery, discovering health-related information, and user profiles
Translated the user flow into low-fidelity sketches, outlining the basic layout, features, and interactions. This phase focused on rapid ideation, allowing for quick adjustments and refinements to ensure alignment with user needs.
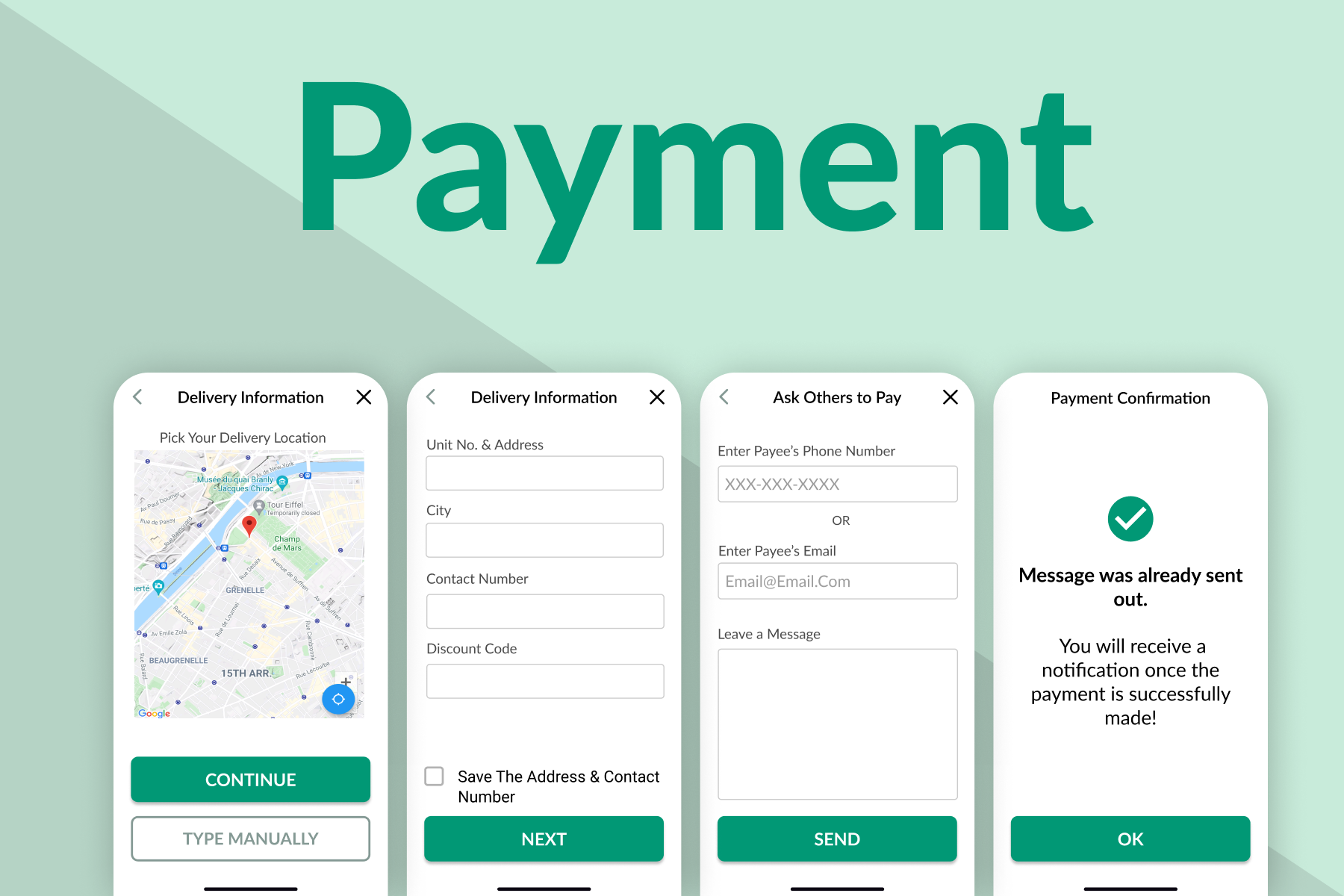
We further develope high-fidelity prototype from low-fidelity sketches, incorporating detailed design elements, real content and interaction to enhance the user experience. The prototype provided a more realistic representation of the app's functionality
We conducted usability testing to ensure the effectiveness of the app's design and functionality. We have invited our group member’s relative, elderly users, the target audience, to gather insights on user experience, identifying potential pain points and whether the design meet their needs or not
After gathering feedback from usability testing to refine the app design, addressing any identified issues and optimizing user interactions, like the font size, color contrast, user guidance. The final step is to refine it to fully functional clickable prototype.